Change this tree background color, and this gray border color?
Hello!
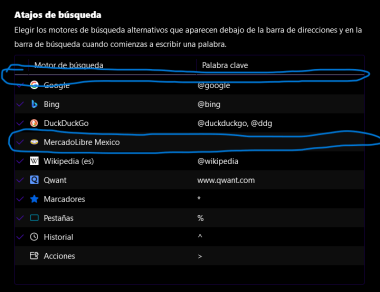
I was wondering how am i able to change the tree background color (Some treechildren have gray background and others have black) and also the gray bottom border-color? I think it has to do with a shadow command but I'm not sure.
Thanks!